플랫 디자인(Flat Design)이란 무엇인가?
플랫 디자인이란 복잡한 그래픽 효과를 배제하고 단순한 색상과 구성을 통해
직관적인 인식이 가능하도록 구성하는 2차원 디자인 방식을 의미하며,
깔끔한 인터페이스와 단순화되고 심플한 디자인을 지칭한다.
디자인의 입체적 기능(drop shadow, bevel, gradient)같은 복잡한 요소를 배제하고,
기본적인 요소들인 레이아웃, 대비, 색상, 폰트 등을 이용해 디자인한 것이다.
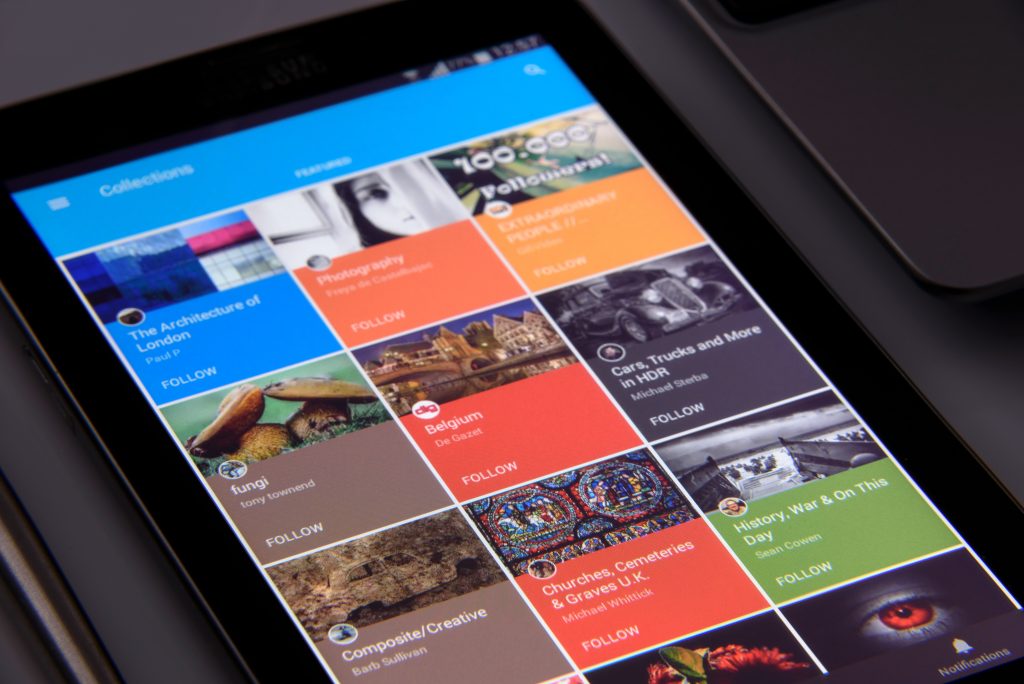
Windows8과 iOS7의 등장으로 2012년부터 유행하기 시작했고,
UX/UI(User Experience: 사용자 경험 디자인)뿐 아니라
프레젠테이션 디자인에도 널리 쓰이고 있기 때문에
플랫 디자인은 더 이상 하나의 트렌드가 아닌 필수 요소로 자리매김 하고 있다.
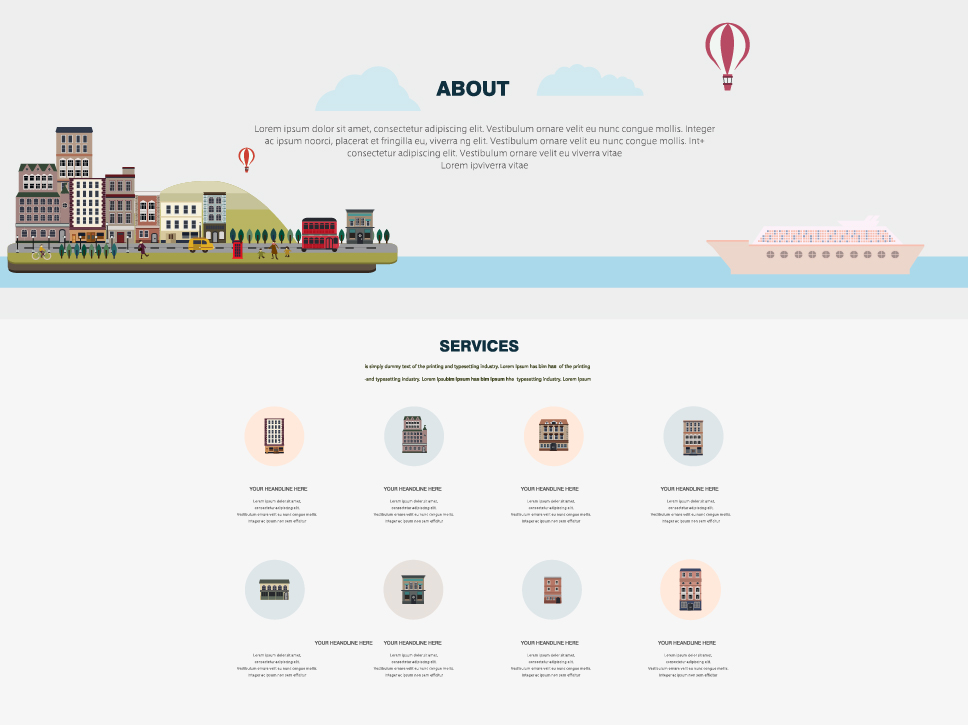
02_플랫 디자인 구성요소
플랫 디자인은 전체에 많은 이야기를 담기보다는 간단한 색상 및 텍스트로 구성하는 것이 좋고,
시각적인 면을 강조한다는 것이 가장 큰 특징이다.
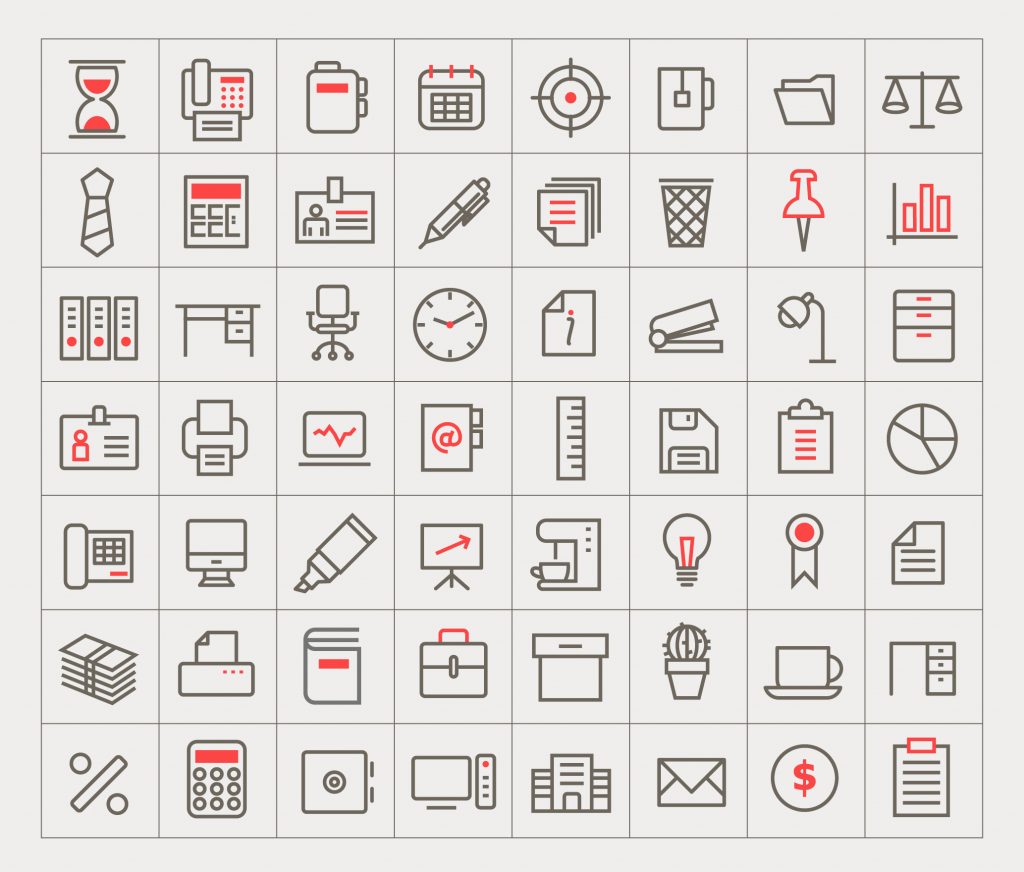
– 심플한 아이콘 : 기본 도형을 바탕으로 배치, 컬러, 형태의 변화 정도로만 디자인 구성

– 배제된 효과 : 그림자, 입체감, 그라데이션 등 깊이감을 나타내는 효과 지양

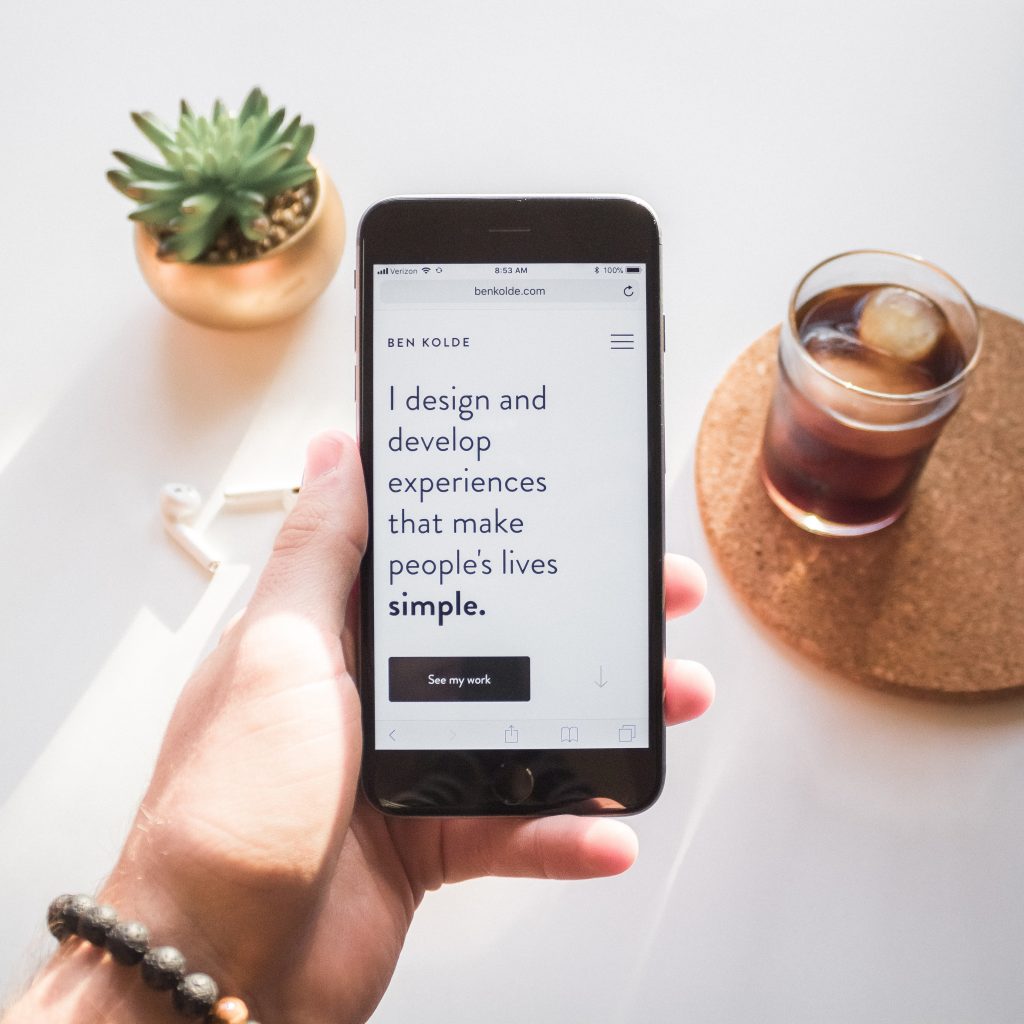
– 타이포그래피 : 자획 끝부분에 돌출 선이 없는 글자나 숫자(Sans serif) 폰트가 적합

– 단순한 컬러 : 2~3가지 색상을 활용하여 단순함을 부각시키거나
5~6가지 색상을 활용하여 화려하게 연출 가능

– 미니멀리즘 : 웹, 모바일 등에서도 쉽게 적용 가능하며,
디자인 요소를 최소화함으로써 사용자의 인지력 제고

03_플랫 디자인 종류
1) real flat design : 컬러, 형태, 레이아웃, 타입만을 이용

2) almost flat design : 컬러, 형태, 레이아웃, 타입을 이용하되
외곽라인이나 약간의 텍스쳐 효과 적용

프레젠테이션은 빠르고 효과적인 정보 전달이 가능해야 한다.
높은 가독성과 핵심 메시지에 집중 할 수 있는 세련된 디자인이 요구되고 있기 때문에
프로젝트의 성격에 맞는 플랫 디자인을 적절히 적용하는 것이 중요하다.
클라이언트에 따라 여백이 너무 많다거나 완성도가 떨어진다는 느낌을 받을 수도 있으므로
디자인 레이아웃과 색감, 아이콘 사용 등이 적절히 조화되어야만
디자이너와 클라이언트 모두가 만족할 수 있는 결과물을 만들 수 있다.

글 참고: http://scotoss.tistory.com/m/153